Community Round-up #26
このブログはアーカイブされています。最新の記事は ja.react.dev/blog でご覧ください。
We open sourced React Native last week and the community reception blew away all our expectations! So many of you tried it, made cool stuff with it, raised many issues and even submitted pull requests to fix them! The entire team wants to say thank you!
#reactnative is like when you get a new expansion pack, and everybody is running around clueless about which NPC to talk to for the quests
— Ryan Florence (@ryanflorence) March 28, 2015When is React Native Android coming?
Give us 6 months. At Facebook, we strive to only open-source projects that we are using in production. While the Android backend for React Native is starting to work (see video below at 37min), it hasn’t been shipped to any users yet. There’s a lot of work that goes into open-sourcing a project, and we want to do it right so that you have a great experience when using it.
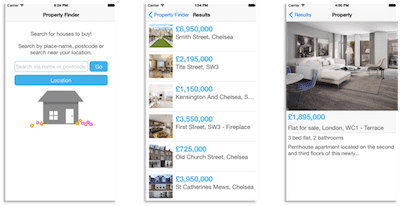
Ray Wenderlich - Property Finder
If you are getting started with React Native, you should absolutely use this tutorial from Colin Eberhardt. It goes through all the steps to make a reasonably complete app.
Colin also blogged about his experience using React Native for a few weeks and gives his thoughts on why you would or wouldn’t use it.
The Changelog
Spencer Ahrens and I had the great pleasure to talk about React Native on The Changelog podcast. It was really fun to chat for an hour, I hope that you’ll enjoy listening to it. :)
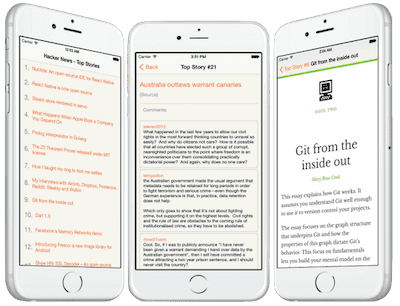
Hacker News
Less than 24 hours after React Native was open sourced, Simarpreet Singh built an Hacker News reader app from scratch. It’s unbelievable how fast he was able to pull it off!
Parse + React
There’s a huge ecosystem of JavaScript modules on npm and React Native was designed to work well with the ones that don’t have DOM dependencies. Parse is a great example; you can npm install parse on your React Native project and it’ll work as is. :) We still have a few issues to solve; please create an issue if your favorite library doesn’t work out of the box.
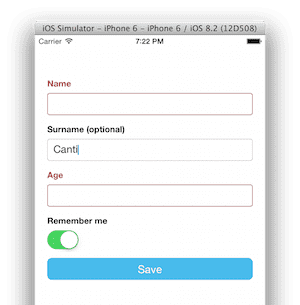
tcomb-form-native
Giulio Canti is the author of the tcomb-form library for React. He already ported it to React Native and it looks great!
Facebook Login with React Native
One of the reason we built React Native is to be able to use all the libraries in the native ecosystem. Brent Vatne leads the way and explains how to use Facebook Login with React Native.
Modus Create
Jay Garcia spent a lot of time during the beta working on a NES music player with React Native. He wrote a blog post to share his experience and explains some code snippets.
React Native with Babel and webpack
React Native ships with a custom packager and custom ES6 transforms instead of using what the open source community settled on such as webpack and Babel. The main reason for this is performance – we couldn’t get those tools to have sub-second reload time on a large codebase.
Roman Liutikov found a way to use webpack and Babel to run on React Native! In the future, we want to work with those projects to provide cleaner extension mechanisms.
A Dynamic, Crazy, Native Mobile Future—Powered by JavaScript
Clay Allsopp wrote a post about all the crazy things you could do with a JavaScript engine that renders native views. What about native embeds, seamless native browser, native search engine or even app generation…
Random Tweet
We’ve spent a lot of efforts getting the onboarding as easy as possible and we’re really happy that people noticed. We still have a lot of work to do on documentation, stay tuned!
Wow. Getting started with React Native might have been the smoothest experience I’ve ever had with a new developer product.
— Andreas Eldh (@eldh) March 26, 2015