New React Developer Tools
このブログはアーカイブされています。最新の記事は ja.react.dev/blog でご覧ください。
A month ago, we posted a beta of the new React developer tools. Today, we’re releasing the first stable version of the new devtools. We’re calling it version 0.14, but it’s a full rewrite so we think of it more like a 2.0 release.

It contains a handful of new features, including:
- Built entirely with React, making it easier to develop and extend
- Firefox support
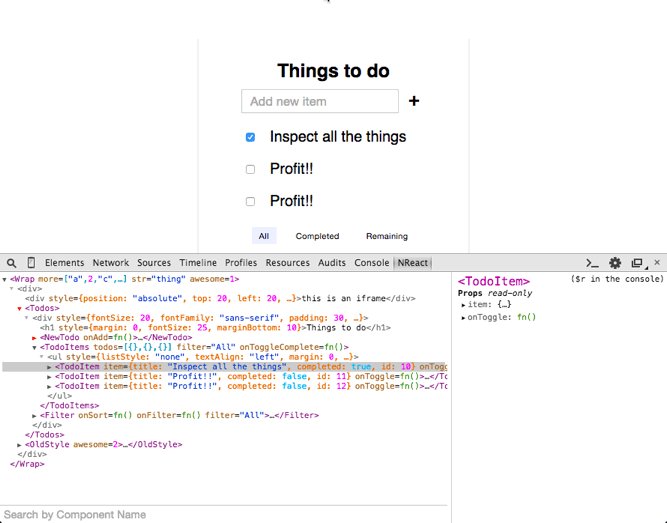
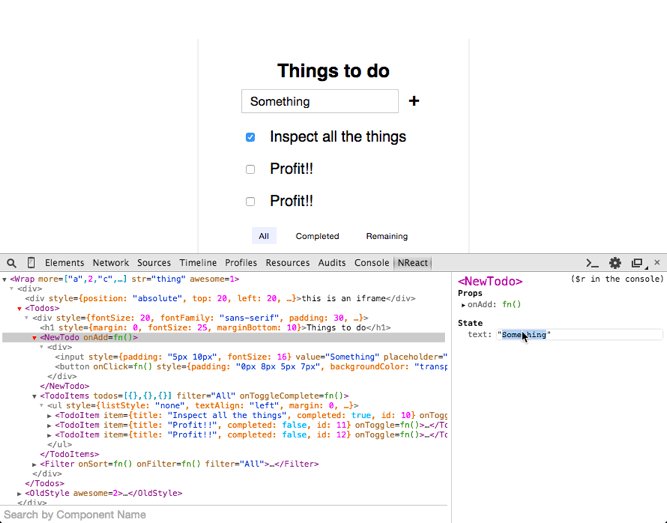
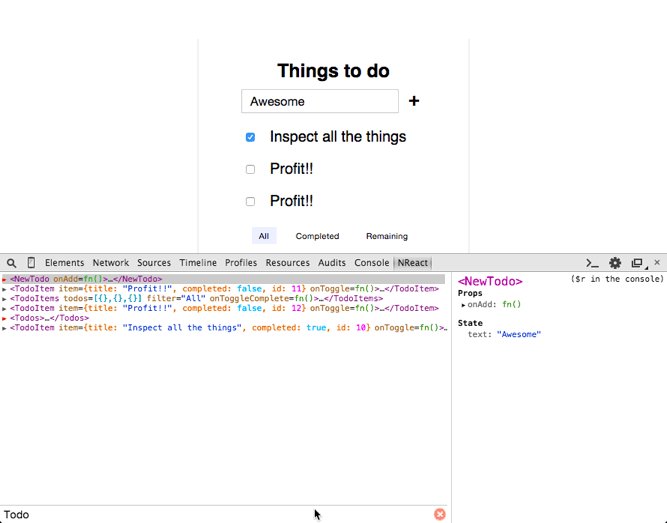
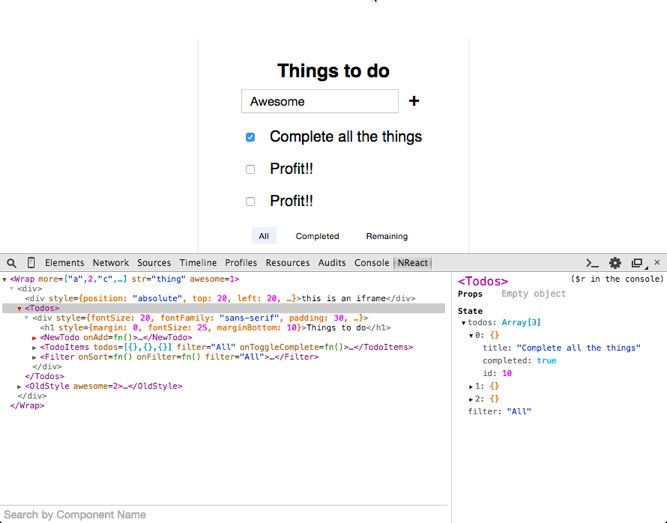
- Selected component instance is available as
$rfrom the console - More detail is shown in props in the component tree
- Right-click any node and choose “Show Source” to jump to the
rendermethod in the Sources panel - Right-click any props or state value to make it available as
$tmpfrom the console - Full React Native support
Installation
Download the new devtools from the Chrome Web Store, Firefox Add-ons for Firefox, and Microsoft Edge Addons for Edge. If you’re developing using React, we highly recommend installing these devtools.
If you already have the Chrome extension installed, it should autoupdate within the next week. You can also head to chrome://extensions and click “Update extensions now” if you’d like to get the new version today. If you installed the devtools beta, please remove it and switch back to the version from the store to make sure you always get the latest updates and bug fixes.
If you run into any issues, please post them on the React GitHub repo.